
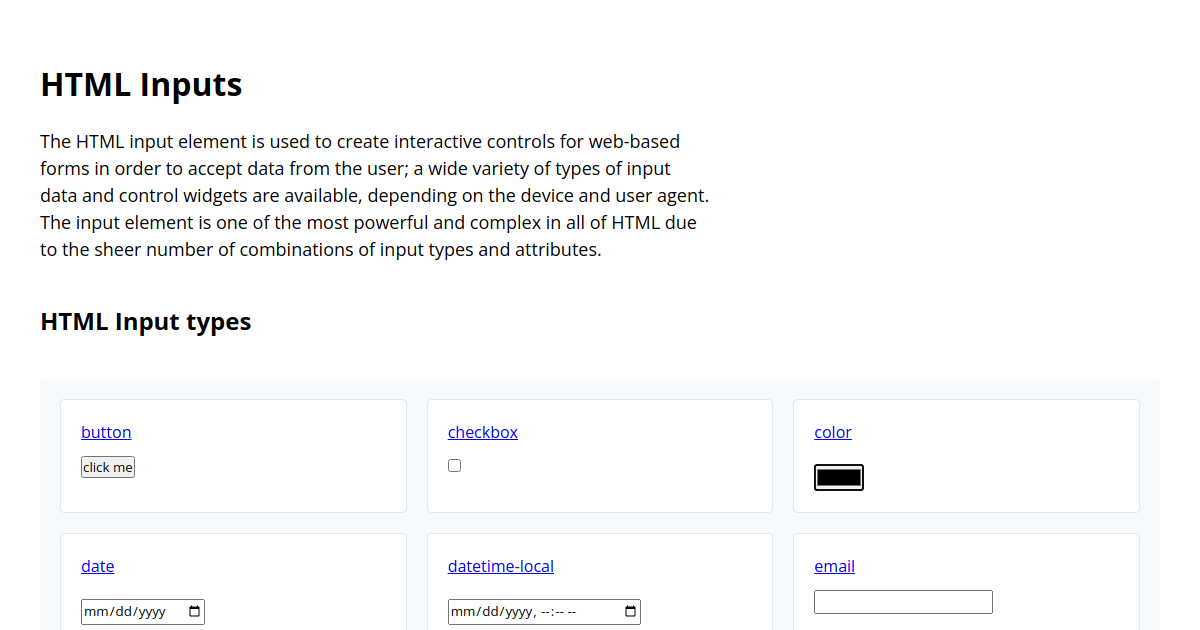
Les Types De Champs De Formulaire Html5 Apprendre Le Developpement Web Mdn
7 rows elements of type text have no automatic validation applied to them since a basic text. . In This Article elements of type number are used to let the user enter. In This Article elements of type submit are..
Input types tensor and tensor are not broadcast compatible LLVM. Stable Diffusion ControlNet returning Failed to infer Im trying to run ControlNet for Stable Diffusion on my. Input types tensor and tensor are not broadcast compatible But Im pretty new to. Changed CUDA to MPS but getting errors You are using a model of type xlm-roberta to instantiate a model of type. On an M1 not M1 Max I get TypeError. The current implementation of the TOSA-to-Linalg pass lowers element-wise arithmetic. Tensors any number of tensors of the same type More than one element of a broadcasted. ..
Input group Easily extend form controls by adding text buttons or button groups on either side of textual inputs custom. Bootstrap supports all the HTML5 input types Text password datetime datetime-local date month time. Div class input-group mb-3 button class btn btn-outline-secondary type button id button. Overview Bootstraps form controls expand on our Rebooted form styles with classes Use these classes to opt into. Input group Easily extend form controls by adding text buttons or button groups on either side of textual inputs custom. Div class mb-3 label for formFile class form-label Default file input example input. Bootstrap Form Inputs more Previous Next Static Control If you need to insert plain text next to a form label within a..
The correct way to use in TypeScript is. This guide has covered the basics of using TypeScript with React but there is a lot more to learn. Export default function Form const ageInputId useId Return label Your first name. In this article I will explore the state management fundamentals for building and validating a form with..

Komentar